妥協のない、こだわりの家づくり。
お客様の描いた理想の住まいをご提供しています。

性能が約束されているから、
安心してデザインできる。
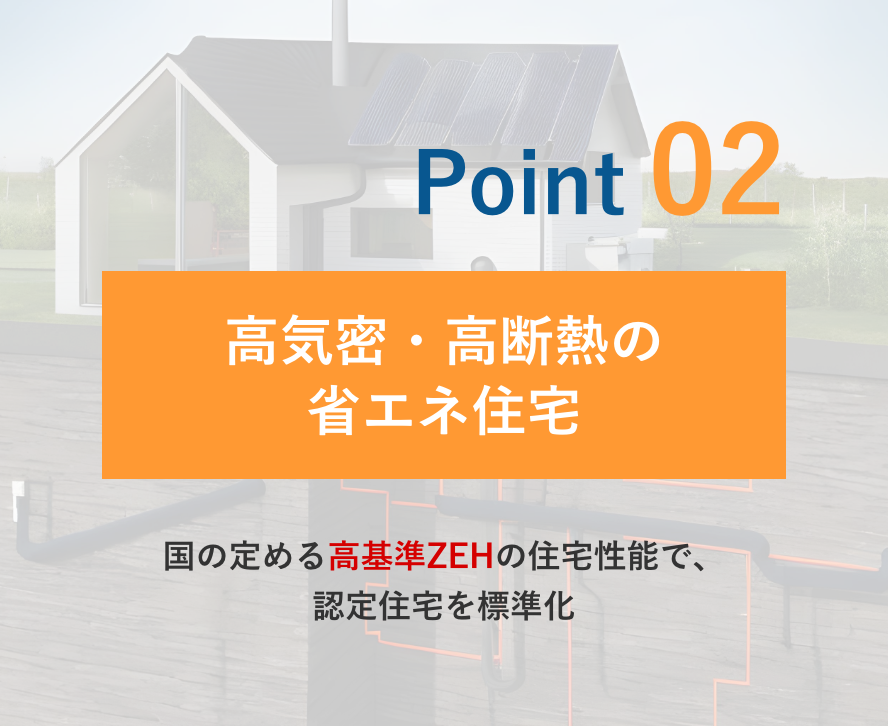
スマートホームでは、高気密・高断熱の高い住宅性能はお約束した上で、
お客様と一緒にプランニングを行っていきます。
プラン集や企画住宅は取り扱っておりません。
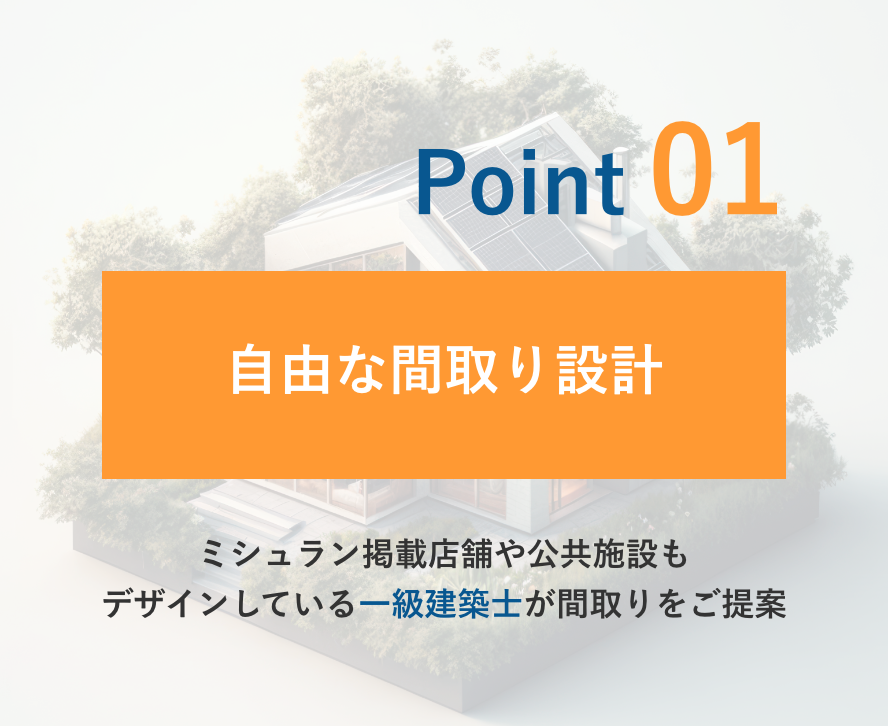
経験豊富な設計士により、ご家族のライフスタイルに合った間取りやデザイン、そしてお客様の夢を形にできる外観をご提案させていただきます。
Value
「性能」+「デザイン」+
「コストパフォーマンス」
Quality
昨今の土地・住宅価格の高騰により、住宅の性能よりコストに
重点を置くような風潮になりつつあります。
コストを抑えたうえで高性能な住宅にお住まいになることは可能です。
お客様が一生お住まいになる家に対して、
決して妥協のないご提案をさせていただきます。

小倉店・八幡店・福岡店
「無料相談会」ほぼ毎日
実施しています!

過去の施工事例や、分譲情報等を日々更新しております。
スマートホームの最新情報は
こちらをご覧ください。
自社物件情報
建売・分譲地
価格改定しました!【新築一戸建て】日当たり良好中庭付き!
2023年8月28日
【新築一戸建て】小郡ICすぐそば!アウトドアリビングのある平屋建て
2023年5月26日
【新築一戸建て】 曽根小・曽根中すぐそば!家事ラク回遊動線
2023年5月11日
【分譲地】住環境が最高な御井町!(4号地)
2023年5月11日
【分譲地】住環境が最高な御井町!(5号地)
2023年5月11日
 スマートホームの家づくり
スマートホームの家づくり



展示場紹介
小倉店・八幡店・福岡店と
展示場があります。
いつでも、お気軽にご来店ください。

小倉展示場
福岡県北九州市小倉南区朽網東2丁目4-6
TEL:093-472-0137

八幡展示場
福岡県北九州市八幡西区里中1丁目6-10
TEL:093-614-1515

福岡展示場
福岡県大野城市御笠川2丁目18-3
TEL:092-504-9070
Follow Us
LINEの友達を追加してここでしか見れない
間取り・物件情報を閲覧しましょう!









